How To Change Background Wordpress
Are you looking for an easy way to alter the background color of your WordPress website?
The background colour of your website plays an important role in your design and branding, and in making your content more readable.
In this article, we will testify you how to easily alter the background color of your WordPress site.

Why Change the Background Colour in WordPress?
A WordPress theme comes with a default background color. Changing the background color tin help personalize your website design and improve readability.
For instance, you can make a specific section of a page prominent using a different groundwork colour. This helps in highlighting your phone call to action (CTA) and increase conversions.
You can apply different background colors for dissimilar posts on your WordPress blog based on authors, comments, or categories. This helps in differentiating articles from other content on your website.
There is besides a fashion to add videos backgrounds to instantly capture your visitors' attention and boost appointment.
That existence said, let's take a wait at how to change groundwork color in WordPress. Nosotros'll show you different ways to customize the background colour, and so you can jump ahead to whatever section you lot prefer:
- Change Background Colour using WordPress Customizer
- Modify Groundwork Color using Custom CSS
- Randomly Alter Background Colors
- Change Groundwork Color for Individual Posts
- Use a Video in the Background
- Create a Custom Landing Page
Change Groundwork Color using WordPress Theme Customizer
Depending on your theme, you may be able to change the background color using the WordPress Theme Customizer. It lets you edit the appearance of your site in existent-fourth dimension and without the need to edit code.
To access the WordPress Theme Customizer, you can log in to your website and then get to Advent » Customize.
This will open up the Theme Customizer, where y'all'll find multiple options to alter your theme. This includes the menus, colors, homepage, widgets, groundwork epitome, and more.
The specific options available will depend on which WordPress theme your site is using. For this tutorial, nosotros're using the default Xx Twenty-One theme.
To modify the groundwork color of your website, go ahead and click on the 'Colors & Nighttime Manner' settings tab from the menu on your left.

Side by side, you'll need to click the 'Background Color' option and choose a color for your website. Y'all can employ the color picker tool or enter a Hex colour lawmaking for your background.

When you're done with the changes, don't forget to click the 'Publish' push. You can now visit your website to come across the new groundwork colour in action.

Your theme may not have this option bachelor in the Theme Customizer. In that case, you tin can attempt one of the methods below.
Change Background Color by Adding Custom CSS
Some other mode yous can change the background color of your WordPress website is past calculation custom CSS in the WordPress Theme Customizer.
To offset, caput over to Advent » Customize and then go to 'Additional CSS' tab.

Next, y'all can enter the following code:
torso { background-color: #FFFFFF; } All you lot take to do is supercede the background color lawmaking with the color lawmaking that y'all want to utilise on your website. Next, go ahead and enter the code in the Additional CSS tab.

When y'all're washed, don't forget to click the 'Publish' button. Yous tin can now visit your website to view the new groundwork colour.
For more details, please refer to our guide on how to easily add custom CSS to your WordPress site.
Randomly Alter Background Colors in WordPress
At present, are you looking for a fashion to randomly alter the background color in WordPress?
Y'all can add a smooth groundwork color alter effect to transition between unlike background colors automatically. The outcome goes through multiple colors until it reaches the final colour.
To add the effect, you'll demand to add code to your WordPress website. We'll walk you lot through the process below.
The first thing you'll need to practice is find out the CSS form of the area where yous'd like to add together the smoothen background colour change effect.
Y'all can practice this by using the Inspect tool in your browser. All yous have to do is have your mouse to the expanse you want to change the colour and right-click to select the Inspect tool.

After that, you'll need to write downwardly the CSS class yous desire to target. For example, in the screenshot above, nosotros desire to target the surface area with a CSS form 'folio-header.'
Side by side, y'all need to open a plain text editor on your computer similar a notepad and create a new file. You'll have to save the file as 'wpb-background-tutorial.js' on your desktop.
Once that's done, you tin can add the following code to the JS file you but created:
jQuery(part($){ $('.page-header').each(role(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var colour = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); }); If you study the code, then y'all'll detect that we used the 'page-header' CSS class as information technology's the area nosotros want to target on our website.
Y'all'll also meet that we used 4 colors using the hex color code. You can add together as many colors as you lot want for your background. All you have to do is enter the color codes in the snippet and divide them using a comma and single quotes, like the other colors.
At present that your JS file is gear up, you'll need to upload it to your WordPress theme's JS folder using a file transfer protocol (FTP) service.
For this tutorial, we're using FileZilla. It'southward a free FTP client for Windows, Mac, and Linux, and it's very like shooting fish in a barrel to use.
To kickoff, yous'll need to log in to your website'south FTP server. You can find the login credentials in the email from your host provider or in your hosting account'south cPanel dashboard.
After y'all're logged in, y'all'll see a listing of folders and files of your website under the 'Remote site' column. Go alee and navigate to the JS binder in your site's theme.

If your theme doesn't accept a js binder, so you tin can create one. Simply right-click your theme'southward binder in the FTP client and click the 'Create directory' option.

Adjacent, you'll need to open the location of your JS file under the 'Local site' column. Then correct-click the file and click the 'Upload' option to add the file to your theme.

For more details, you can follow our tutorial on how to utilize FTP to upload files to WordPress.
Next, you'll need to enter the following code into your theme's funtions.php file. This code properly loads the JavaScript file and the dependent jQuery script that yous need for this code to work.
role wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), 'i.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); We recommend using the Code Snippets plugin to safely add the code to your site. For more details, see our guide on how to paste snippets from the web into WordPress.
You can at present visit your website to see the randomly changing colors in action in the area you lot targeted.

Alter Background Color for Private Posts
You can likewise change the groundwork color of each private blog post in WordPress instead of using a single color throughout your website using custom CSS.
It allows you lot to modify the appearance of specific posts and personalize their backgrounds. For instance, you can customize the style of each post based on authors or bear witness a different background colour for your virtually commented post.
You lot can even change the background color for posts in a item category. For instance, news posts tin can have different groundwork colors compared to tutorials.
The first thing you lot'll need to do is observe the post ID course in your theme'due south CSS. You can do that by viewing whatsoever blog post and then right-click to utilise the Inspect tool in your browser.

Here is an example of what it would look like:
<article id="postal service-104" class="post-104 post type-postal service condition-publish format-standard hentry category-uncategorized">
Once y'all have your post ID, you can modify the background color of an individual postal service past using the post-obit custom CSS. But supersede the postal service ID to lucifer your own and the background color code that you want.
.post-104 { background-colour: #D7DEB5; color:#FFFFFF; } To add the custom CSS, you lot can use the WordPress Theme Customizer. First, make sure that you're logged in to your WordPress website. Then, visit your blog post and click the 'Customize' option at the top.
After that, head over to the Boosted CSS tab from the carte du jour on your left.

Next, enter the custom CSS and then click the 'Publish' button.

You can now visit your blog mail service to see the new groundwork colour.
If you desire to alter the groundwork color based on writer, comments, or category, then check out our detailed tutorial on how to style each WordPress post differently.
Use a Video in the Background
Using videos as your website background is a great fashion to capture your visitors' attending and increment user engagement.
The easiest way to add a video in the background is past using a WordPress plugin. For this tutorial, we'll utilise mb.YTPlayer for background videos.
Information technology's a complimentary plugin that lets you play YouTube videos in the groundwork of your WordPress website. At that place is also a premium version available that lets you lot remove the mb.YTPlayer watermark and offers more than customization features.
First, you'll need to install and actuate the plugin on your website. For more than details, you tin can follow our tutorial on how to install a WordPress plugin.
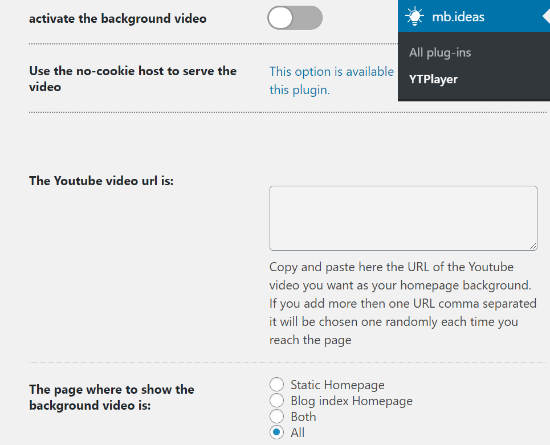
Upon activation, y'all can head over to mb.ideas » YTPlayer from your WordPress admin surface area.
On the side by side screen, you'll need to enter the URL of your YouTube video and activate the background video.

Besides that, the plugin lets you select the location to prove your background video. You can choose a static homepage, weblog alphabetize homepage, or both. There is also an pick to show the video on your entire site if you select 'All.'
In one case you've entered the video URL and activated the background, go ahead and visit your website to see the video background in action.

Create a Custom Landing Folio
Creating custom landing pages in WordPress allows you to generate leads and boost sales for your business. You have consummate command over the background color and design of the page.
The easiest mode to create a highly engaging custom landing page is by using SeedProd. It's the all-time landing page plugin for WordPress and offers an easy-to-utilise drag and drop page builder to create pages without editing code.
The first thing y'all'll need to do is install and activate SeedProd on your website. Yous tin can refer to our guide on how to install a WordPress plugin.
Note: We'll be using the SeedProd Pro version every bit it offers more than powerful features, templates, and customization options. Nonetheless, in that location is as well a costless version available on WordPress.org.
Once the plugin is agile, y'all'll be asked to enter your license cardinal. You tin observe the key in your SeedProd account expanse. After entering the fundamental, click the 'Verify Key' button.

Side by side, you tin can head over to SeedProd » Pages and click on the 'Add together New Landing Page' button.

After that, you'll need to select a theme for your landing page. SeedProd offers lots of cute landing page templates to go started.
You lot can also use a blank template to kickoff from scratch. All the same, we advise using a template as information technology's an easier and faster way to create a landing page.

When you select a template, you'll be asked to enter a Page Name and choose a URL.

On the next screen, y'all'll come across the SeedProd page builder. Here you tin can utilise the elevate and drop builder to add together blocks from the menu on your left. You can add a headline, video, image, button, etc.
When you lot gyre downward, there are more blocks under the Avant-garde section. For example, you tin can add a countdown timer to create urgency, show social profiles to increase followers, add an pick form to collect leads, and more than.

Using the elevate and drib builder, it'southward effortless to change the position of each block on your landing page. You can even change the layout, size, colour, and font of the text.
To modify the background color of your landing page, simply select any section of the page. You'll at present see options in the menu on your left to edit the groundwork style, color, and add together an image.

Later on you're washed editing your landing folio, don't forget to click the 'Save' button at the tiptop.
Side by side, you lot tin can head over to the 'Connect' tab and integrate the page with dissimilar electronic mail marketing services. For example, you tin can connect to Constant Contact, SendinBlue, and others.

After that, become ahead and click on the 'Folio Settings' tab. Here y'all can alter the Page Status from Typhoon to Publish to take your page live.

Other than that, you can as well change the SEO settings of the page, view the analytics, add custom code under Scripts, and enter a custom domain.
Once you're done, you lot can exit the SeedProd page architect and visit your custom landing folio.

We hope this article helped you learn how to change the background color in WordPress. You lot may also want to bank check out our guide on how to choose the best website architect, or our comparing of the all-time web design software.
If you liked this article, then delight subscribe to our YouTube Channel for WordPress video tutorials. You lot tin also find us on Twitter and Facebook.
How To Change Background Wordpress,
Source: https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/
Posted by: alleynemage2002.blogspot.com


0 Response to "How To Change Background Wordpress"
Post a Comment