How To Change Background Photo Of Panorama Ui
Gear up background images
UI Builder doesn't have a defended "image" element. To create an prototype, practise the following:
- Import background image into your project.
- Create a regular visual element in UI (User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More than info
Come across in Glossary Builder. - Gear up the chemical element's background image to the imported image.
When you set the background image, you must select a supported groundwork paradigm types:
- TexturesAn paradigm used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give information technology visual detail. More info
Run into in Glossary - SpritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially simply standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during evolution. More than info
See in Glossary - Render texturesA special type of Texture that is created and updated at runtime. To use them, first create a new Render Texture and designate one of your Cameras to return into information technology. So you tin use the Return Texture in a Material but like a regular Texture. More than info
See in Glossary - SVG Vector images
Note: To utilize a SVG image equally a background for a visual element, you must install a package. To do and then, in the Package Manager window, install the parcel com.unity.vectorgraphics from git URL.
Image import settings
Afterward you accept imported an image to your project, for the most intuitive results, Unity recommends you lot to apply sure import settings for Textures, Sprites, and Vector images earlier you lot employ them as a background for a visual element in the UI Architect.
Texture
The recommended import settings for a Texture image that y'all utilise as a background for a visual element:
| Property: | Value: | |
|---|---|---|
| Texture Type | Default | |
| Not-Power of 2 | None | |
| Pinch A method of storing data that reduces the amount of storage infinite it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. Run into in Glossary | None | |
| Blastoff Is Transparency | true | |
| Texture Type | Editor GUI and Legacy GUI | |
| Non-Power of two | None | |
| Compression | None | |
| Alpha Is Transparency | true | |
| Texture Type | Sprite (2nd and UI) | |
| Compression | None | |
| Alpha Is Transparency | true | |
| Sprite Fashion | Single | |
| Mesh The chief graphics primitive of Unity. Meshes make up a big part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must exist converted to polygons. More info See in Glossary Blazon | Tight | |
Sprites
The recommended import settings for a Sprite paradigm that y'all use equally a background for a visual element:
| Belongings: | Value: | |
|---|---|---|
| Texture Blazon | Sprite (2d and UI) | |
| Compression | None | |
| Alpha Is Transparency | true | |
| Sprite Style | Multiple if file contains multiple sprites, Unmarried otherwise | |
| Mesh Type | Tight | |
Vector images
The recommended import settings for a SVG Vector epitome that you employ as a groundwork for a visual element:
| Property: | Value: |
|---|---|
| Generated Asset Type | UI Toolkit Vector Image |
| Tessellation Settings | Basic |
| Target Resolution | Lowest value that produces satisfactory results |
Tip:
- You can use default presets to Assets by folder to automatically set your desired import settings.
- All image types are field of study to dynamic atlasing if they're not already in an atlas. (An image is in an atlas if imported as a Sprite with Sprite Fashion set to Multiple, or if you lot have manually added information technology to a Sprite AtlasA texture that is composed of several smaller textures. Also referred to as a texture atlas, image sprite, sprite canvas or packed texture. More than info
See in Glossary nugget.) You tin configure dynamic atlasing in a Panel Settings asset.
nine-Slice images with UI Toolkit
Generally, you can just nine-piece a regular 2D Sprite. With UI Toolkit however, you can besides 9-slice Texture, Return Texture, and SVG Vector images.
To 9-slice an epitome:
- For a Sprite image, use Sprite Editor or USS.
- For other types of images, employ USS.
To 9-piece a selected image using USS:
- Open UI Architect .
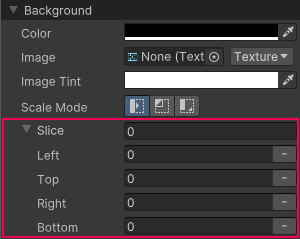
- In the Background section in the Inspector A Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you lot to audit and edit the values. More info
See in Glossary , specify the Left, Right, Acme, and Lesser piece values.

You tin can too specify the slice values straight in USS, UXML, or C# files for the following properties:
-
-unity-piece-left -
-unity-slice-right -
-unity-slice-summit -
-unity-slice-bottom
Of import:
- Slice values gear up using USS apply only to the epitome in the associated visual element. The values don't apply to the same image used in other visual elements, in other UI documents, or in a scene A Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and edifice your game in pieces. More info
Run into in Glossary . - Unset slice value is zero. For example, if you set the Top,Bottom, and Right slice attributes but go out the Left slice empty, the Left piece is zero.
- Slice values gear up in USS override slice values set up in the Sprite Editor. For the example higher up, no thing what value you added to the Left slice in the Sprite Editor, the Left slice value is zero.
How To Change Background Photo Of Panorama Ui,
Source: https://docs.unity3d.com/Manual/UIB-styling-ui-backgrounds.html
Posted by: alleynemage2002.blogspot.com


0 Response to "How To Change Background Photo Of Panorama Ui"
Post a Comment