3 Secondary Colors In Art
Understanding colors and color theory is a vital skill for all artists that enables them to create middle-communicable and vibrant pieces. Secondary colors are important bridges between the master colors and all other colors on the spectrum and can exist used to create neutrals, change color temperature, and form role of striking colour schemes. Nosotros have created this helpful guide with all y'all need to know about secondary colors as well as how to create them and employ them finer.
Table of Contents
- 1 What Are Secondary Colors?
- 2 How Secondary Colors Are Created
- ii.1 Color Wheels
- 2.2 An Introduction to Color Codes
- three Exploring Dissimilar Secondary Colors
- 3.1 Mixing Tertiary Colors
- 3.2 Mixing Warm and Absurd Secondary Colors
- 3.iii Adding Neutrals to Secondary Colors
- four What Are Secondary Colors Complements
- v Oft Asked Questions
- five.1 What Is a Good Secondary Colors Definition?
- v.2 What Colors Go With Secondary Colors?
- 5.three Is Dark-brown a Secondary Color?
What Are Secondary Colors?
The starting time affair that we volition explore is a secondary colors definition as well equally some of their meanings. Traditionally, there are 3 secondary colors which are the colors greenish, violet, and orange. These colors feature prominently in nature from flower beds to bird plumes.

Green is almost oftentimes associated with nature, reminding us of verdant fields and thick forests, simply also symbolizes new beginnings and growth. This is why greens tend to make y'all feel calmer and more relaxed. Violet has been historically continued to dignity, royalty, and opulence, giving it feelings of grandeur, wisdom, as well equally a petty bit of magic and mystery. Violet, therefore, creates an energetic and mindful mood. Orange is the warmest and most vibrant of the traditional secondary colors. Reminiscent of flames, this color is a mix of passion and positivity and gives you feelings of happiness and youthfulness.
How Secondary Colors Are Created
Knowing how to create these colors can save you a lot of time and money because you do not need to buy the correct hue or spend hours searching for it every time y'all paint. Earlier understanding how to mix and use secondary colors, it is useful to understand some basic color theory.
Color theory is a set of guidelines that all artists use to mix colors likewise as balance and contrast them in a style that is not irksome or overwhelming.
Color Wheels
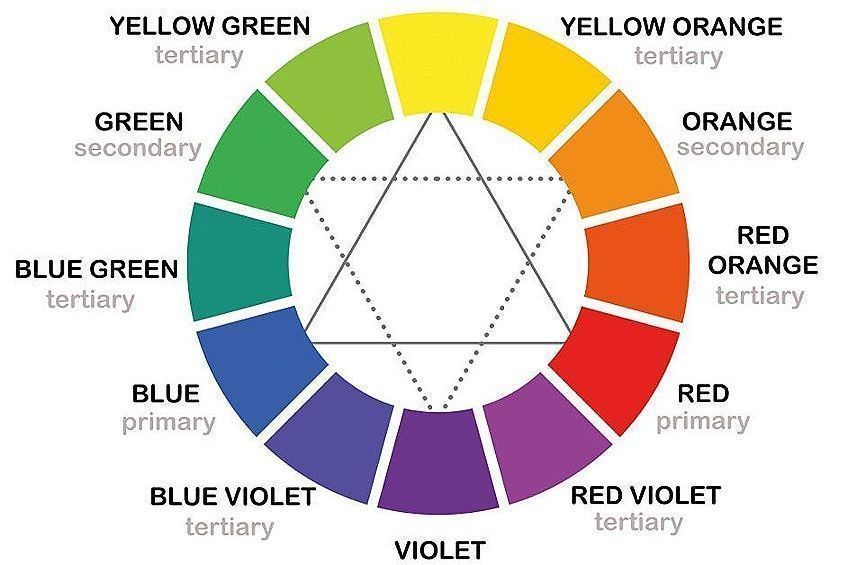
One of the key parts of color theory is the color cycle. A bones color bicycle is a circular model of all the colors in the visible spectrum and shows how they are related to one some other. There are a multifariousness of different color wheel models and the one that yous utilise can slightly change which hues are considered primary and secondary colors.

Irrespective of which color model you apply, a primary color is a color that cannot be created by combining any other colors on the color wheel. Primary colors also combine together in diverse ways to create all the other colors on the color model. Secondary colors are so chosen considering they are the start colors that are created by mixing two master colors together. The three basic secondary hues are formed by combining equal parts of two primary colors.
The Traditional Color Wheel
The most well-known color model used in art is the blood-red-yellowish-bluish (RYB) color wheel, which is also known equally the traditional color wheel. The primary colors in this color wheel are red, yellow, and blue, as the name suggests. The traditional color wheel is what artists employ when painting and is a subtractive color model. This is because yous are subtracting colors from black to become your desired hue.
For example, omitting the color blueish leaves you with red and yellow, and then y'all stop up with orangish, which is a secondary color.
The other secondary colors in the traditional color wheel are greenish, which is a mix of blue and yellow, and violet, which is created past mixing blue and red. You can easily see which secondary color you will create past looking at the hue that lies between the ii main colors you are combining on the color wheel.
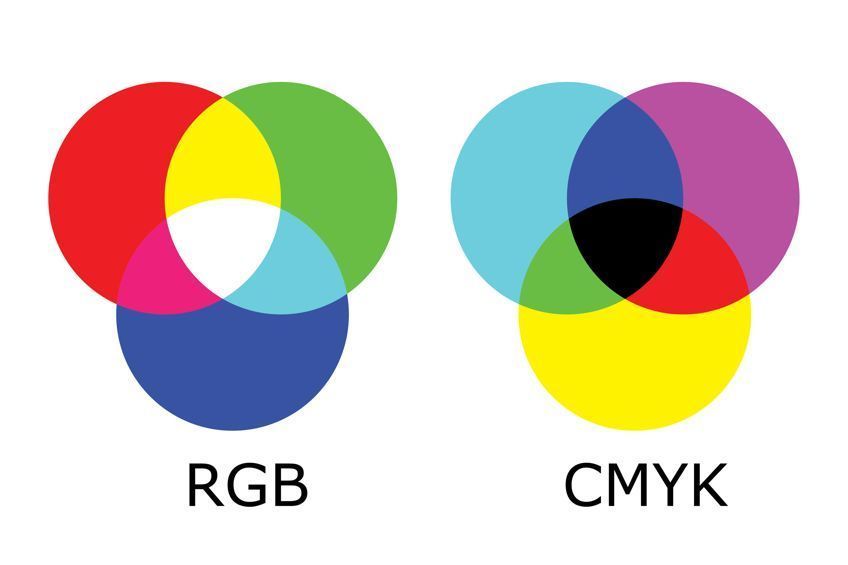
The Red-Green-Blue Color Wheel
As you lot tin see, the traditional color cycle is a great tool for understanding how to mix secondary colors, withal, you cannot use the aforementioned mixing method when working with calorie-free as when working with paint pigments. When you work with digital art, y'all mix together different wavelengths of lite instead of paint pigments to create different colors. This means that the traditional color wheel volition not piece of work and you volition need to use the RGB color wheel instead. The RGB color bicycle is an additive color wheel that is based on adding light to black to create colors. Each color has a unlike wavelength, with violet being the shortest and red having the longest wavelength.

The principal colors in this model are instead red, dark-green, and bluish. The secondary colors in this model are cyan, which is blue mixed with green; magenta, made from mixing ruby and bluish; and yellow, which is a combination of cherry-red and green. Like the traditional color wheel, the secondary colors of the RGB model are located in betwixt the two primaries used to go far. We will be using the traditional RYB color bicycle to demonstrate how the endless different versions of secondary colors can exist fabricated besides every bit how to utilise them.
An Introduction to Color Codes
Color codes are used to pinpoint the exact color amidst the infinite colors on the spectrum. This is especially useful in digital fine art, as information technology allows you to easily discover colors again across works. However, color codes are besides useful for artists that work with pigment, as they can give you an thought of which master colors and what proportions were used to create specific colors.
The most widely used color codes are the hex lawmaking and RGB codes.
Both codes are based on the RGB color model and evidence the proportion of those primary colors that are used to make upwards a specific. The RGB colour code uses three values each from zero to 255, with zero pregnant none of that color is used and 255 meaning that the color is at total strength. The hex color code is a kind of shorthand for the RGB code and uses 3 pairs of various combinations of numbers from zero to nine and messages from "a" to "f". Again, "00" would mean the hue contains none of that primary color, while "ff" indicates that the primary color is at full strength.
Exploring Unlike Secondary Colors
In the table below are the iii basic secondary colors as well as their color codes. You tin easily be able to come across past the color codes that green is made of a combination of bluish and yellowish and contains no carmine. Likewise, you can run into that orangish is made of ruby and yellowish but contains no blue, and violet is made of blue and cerise but no yellow or green were used to brand it.
| Secondary Color Name | Secondary Color Hex Code | RGB Secondary Colour Lawmaking | CMYK Secondary Color Code (%) | Shade |
| Greenish | #00FF00 | 0, 222, 0 | 100, 0, 100, 0 | |
| Orange | #FFA500 | 255, 165, 0 | 0, 35, 100, 0 | |
| Violet | #8F00FF | 143, 0, 255 | 44, 100, 0, 0 |

Mixing Tertiary Colors
Secondary colors tin as well be mixed with other secondary colors too as primary colors to produce a diverseness of tertiary colors. At that place are half dozen of these third colors in the RYB colour model, and these are blue-green, yellow-greenish, yellow-orange, red-orange, red-violet, and blue-violet.
These colors are also chosen intermediate colors and their exact hue will depend on the proportions of the colors used to make them.
Mixing Warm and Cool Secondary Colors
Mixing ii primaries in equal portions gives you the basic secondary color. All the same, you lot tin can likewise modify the exact hue that yous get by changing the ratio of your principal colors. Violet with more than blue volition be a bluish-violet, while one with more than ruby-red will be a crimson-violet. Color bias describes which colour your hue leans towards on the color cycle. There are many different secondary hues available that are all subtly different and knowing how to mix them allows y'all to go the perfect colour for your fine art. Mixing two primaries can unexpectedly lead to dingy brown if you do not empathise color temperature and bias.

By altering the proportions of your principal colors, y'all can change the color temperature of your secondary colors, which can then be used to change the color temperature of your primary colors. Strictly speaking, warm colors consist of reds, yellows, and oranges whilst absurd colors include the secondary colors light-green and violet likewise every bit the principal color blue.
However, all colors are impacted by any other colors that surround them, and then their relative color temperature can be dissimilar from their bodily color temperature. For example, the reddish-violet will be relatively warmer when compared to pure violet and the bluish-violet will be relatively cooler.
Both colors, however, will be cooler than pure red or warmer than pure blueish.
When y'all mix two principal colors with a different color bias together, your colors can appear muddy considering y'all are actually mixing together all the primary colors. If you concluded upwards with a brownish instead of the vivid light-green y'all expected to create, you lot may accept mixed a warm yellowish, which included some orange, with blue. To create vibrant colors, you lot should instead mix colors that lean towards the colour you want to create. For example, using a absurd yellow that leans towards the light-green with bluish or a blueish dark-green will create a bright green.
Colour bias is why many artists choose to have six primary hues on manus instead of the traditional 3, with each pair having a potent bias to either libation or warmer. These would consist of a bluish-crimson and an orange-red, an orangish-yellow and green-yellow, as well every bit a green-bluish and a reddish-blue.

A vibrant green like in our case can be created by mixing a green-blue with a greenish-yellow. If you want a duller dark-green, mix together orange-yellowish and ruddy-blueish instead as both take red undertones and volition requite your green a brownish appearance. Mixing an orangish-ruddy and a greenish-blueish will requite you a dark gray instead of violet, and mixing light-green-yellow with bluish-cherry-red can create a toasty burnt orange.
Warm and Absurd Oranges
Warm oranges are more vibrant and intense than pure orangish and are very reminiscent of burn down. This secondary color tin can easily become overwhelming, then be conscientious if you are using it as your dominant color. Cool orange is a more subdued and muted color.
It contains more than light-green than warm orange and then is perfect for creating pumpkins and squash in realism paintings.
| Secondary Color Name | Secondary Color Hex Code | RGB Secondary Color Code | CMYK Secondary Color Lawmaking (%) | Shade |
| Warm Orange | #FA6000 | 250, 96, 0 | 0, 62, 100, 2 | |
| Cool Orange | #FAA300 | 250, 163, 0 | 0, 35, 100, ii |
Warm and Absurd Greens
Warm greens appear more than yellow compared to a pure green and are excellent for painting grassy fields or creating highlights for sunlight on plants. Cool greens appear bluer when used with pure and warm greens and are perfect for body of water landscapes and creating depth in h2o.
| Secondary Colour Name | Secondary Color Hex Lawmaking | RGB Secondary Color Code | CMYK Secondary Color Code (%) | Shade |
| Warm Green | #A6AD3C | 166, 173, 60 | iv, 0, 65, 32 | |
| Cool Green | #3CAD65 | 60, 173, 101 | 65, 0, 42, 32 |

Warm and Absurd Violets
Warm violet appears deeper and redder than pure violet and pairs perfectly with a warm light-green. A cool violet has more blue than pure violet.
Information technology is great for creating shadows in afar landscapes equally it creates the illusion of depth and distance.
| Secondary Color Name | Secondary Color Hex Lawmaking | RGB Secondary Color Code | CMYK Secondary Color Code (%) | Shade |
| Warm Violet | #700961 | 112, 9, 97 | 0, 92, xiii, 56 | |
| Cool Violet | #560970 | 86, 9, 112 | 23, 92, 0, 56 |
Adding Neutrals to Secondary Colors
Changing the color bias of your hue is not the only way to alter the look of your secondary colour. Neutrals can too exist used in different means to change the saturation and brightness or values of your secondary colors. White, black, grayness, and globe tones are all neutrals, notwithstanding, they are non included on many color wheels and so their ability to change the wait and feel of your colors is often overlooked.
White and black are non actually colors. White is the reflection of all the colors in the spectrum, which is why when we add all the wavelengths of colors together in the RGB additive model it appears white. In contrast, black is the absence or absorption of all colors in the spectrum, which is why subtracting a primary color gives you the complementary color in the RYB color bike. Gray is commonly a mixture of black and white, notwithstanding, yous can mix gray with warm or cool biases by mixing together all the principal colors.

Creating a tint, shade, or a tone of a colour involves adding a neutral to it. If you desire to create a tint of your secondary color you add together white to that color. Tints lighten your secondary color and are very useful if you feel that your orange, for example, is too vibrant or intense.
To create a shade of a secondary color you would add brown to it. This darkens information technology and makes it bolder and more dramatic, which is smashing for turning your violet into an eggplant color. This, notwithstanding, is not the all-time way to darken colors as black paint unremarkably has green or ruby-red undertones and will brand your secondary color muddy if it does not take the same bias.
When you create a tone of a colour, y'all are calculation greyness to information technology. This lowers the vibrancy or saturation of the colour, which means that the resulting tone is a softer more than muted color. Adding white tends to cool the color while adding blackness tends to warm it.
The final temperature of your secondary color, withal, usually depends more on the temperature of the colors used to make it.
Dark-green Tones and Tints
Adding white to green might result in a soft low-cal mint colour. This colour is corking for highlighting afar plants or trees. You lot can get a deep sage tone by calculation gray to green, which is perfect for dark leaf in landscapes.
| Secondary Colour Proper name | Secondary Color Hex Code | RGB Secondary Color Lawmaking | CMYK Secondary Colour Code (%) | Shade |
| Mint | #99F299 | 153, 242, 153 | 37, 0, 37, 5 | |
| Sage | #639963 | 99, 153, 99 | 35, 0, 35, 40 |

Orangish Tones and Tints
Past tinting orange, y'all create a softer wheat color, which is good for creating highlights and soft contrast. Adding grey creates an virtually brown cider colour.
This tone is very toasty and is perfect for creating warm woods.
| Secondary Color Name | Secondary Color Hex Code | RGB Secondary Color Code | CMYK Secondary Color Code (%) | Shade |
| Wheat | #F5CB7F | 245, 203, 127 | 0, 17, 48, 4 | |
| Cider | #B56727 | 181, 103, 39 | 0, 43, 78, 29 |
Violet Tones and Tints
Adding white to violet produces a calming lavender tint, which can be used for afar mountains to create depth and highlights. Amethyst can be created when you lot add gray to violet. This tone is groovy for cooler pallets, especially when assorted with a pale yellow.
| Secondary Color Name | Secondary Color Hex Code | RGB Secondary Color Lawmaking | CMYK Secondary Color Code (%) | Shade |
| Lavender | #C88DF7 | 200, 141, 247 | nineteen, 43, 0, 4 | |
| Amethyst | #7C519E | 124, 81, 158 | 22, 49, 0, 38 |
With all these different secondary hues, tints, tones, and shades, it is a good idea to keep a tape of the proportions of paint used to create your colors. Do not forget to include a swatch of the color too and then information technology is easier the next time you lot demand to mix upward another batch.

What Are Secondary Colors Complements
The broad multifariousness of secondary colors can make it difficult to find colors that work well together to create a balanced color palette; withal, color theory and the colour wheel tin can make this job much easier. At that place are many dissimilar color schemes, all with different guidelines to follow, yet, the nigh popular one is the complementary colour scheme.
Firstly, all hues lie opposite their complement on the color wheel.
Each secondary color has a complementary color that lies contrary it, and this color is always the other primary color that was non used in the creation of that secondary colour. This makes information technology very easy to remember the different complementary colors to your secondary colour. Orangish's complement is blue, dark-green has red every bit its complement, and violet is complemented past the color yellow.
The complementary color scheme uses these two complementary colors, as well as their shades, tones, and tints, to create great contrast and makes both colors appear more vibrant. To prevent your colour palette from becoming overwhelming you lot should choose one of the two colors as your main colors and use the other as an accent color. This is chosen colour dominance and helps to keep your colour scheme hitting and balanced.

If you are looking for a more than monochrome color scheme, then the analogous color scheme might exist better for y'all. This color scheme heroes your secondary color by using the ii colors that lay alongside your secondary color on the color bike as accent colors that create soft contrast. If you apply orange and so information technology will be paired with cherry-orange and yellow-orange, green will exist paired with blueish-dark-green and yellow-greenish, and violet volition be paired with blue-violet and ruby-violet. Each of these color schemes may also apply an additional color for more dissimilarity, such as one of the primary colors used to make your dominant secondary color.
Secondary colors have an infinite number of diverse hues, tints, tones, and shades that can all exist used to create impactful color schemes. Understanding how secondary colors are created will make information technology easier to mix your own and will relieve you lot time and money while using colour temperature and neutrals tin modify your secondary colors in many ways and allow you to create the perfect hue to use in your art or even in your domicile.
Frequently Asked Questions
What Is a Expert Secondary Colors Definition?
A secondary color is whatsoever color made by mixing together equal amounts of two primary colors. There are two primary color models with slightly different secondary colors in each. The traditional colour model has green, orange, and violet as secondary colors, whereas the RGB model lists cyan, magenta, and yellow as its secondary colors.
What Colors Go With Secondary Colors?
Secondary colors are created by mixing two primary colors so it is easy to find their complementary colour. A secondary colour'southward complement is always the other primary color that was not included when making it. For example, the complementary color of orange, which is fabricated of yellowish and carmine, is blue. Light-green has red equally its complement and violet has yellowish. When complementary hues are used together, both colors appear more vibrant.
Is Brown a Secondary Color?
No, brown is considered a neutral color and is usually made by mixing a secondary color with its complementary color. A pop combination is to add small amounts of blue to a warm orange until you reach your desired color.
3 Secondary Colors In Art,
Source: https://artincontext.org/secondary-colors/
Posted by: alleynemage2002.blogspot.com


0 Response to "3 Secondary Colors In Art"
Post a Comment